오늘은 미세먼지 측정 키트에 대해 알아보는
두번째 시간입니다!
미세먼지 측정 키트 강의는 1편이 있으며
아직 보지 않았을 경우 아래 링크를 통해 먼저 읽어주시기 바랍니다.
▼ ▼ ▼
[미세먼지 측정 키트 1편]
https://intopionshop.tistory.com/513?category=1021753
아두이노 매뉴얼 [미세먼지 측정 키트] - 1
안녕하세요! 오늘은 미세먼지 센서 키트에 대해서 알아보도록 하겠습니다. 미세먼지 센서 모듈을 이용해 미세먼지 값을 측정하는 키트입니다. 구성품은 아래 사진들을 참고해주시기 바랍니다.
intopionshop.tistory.com
Chapter 3. RGB LED 추가하기
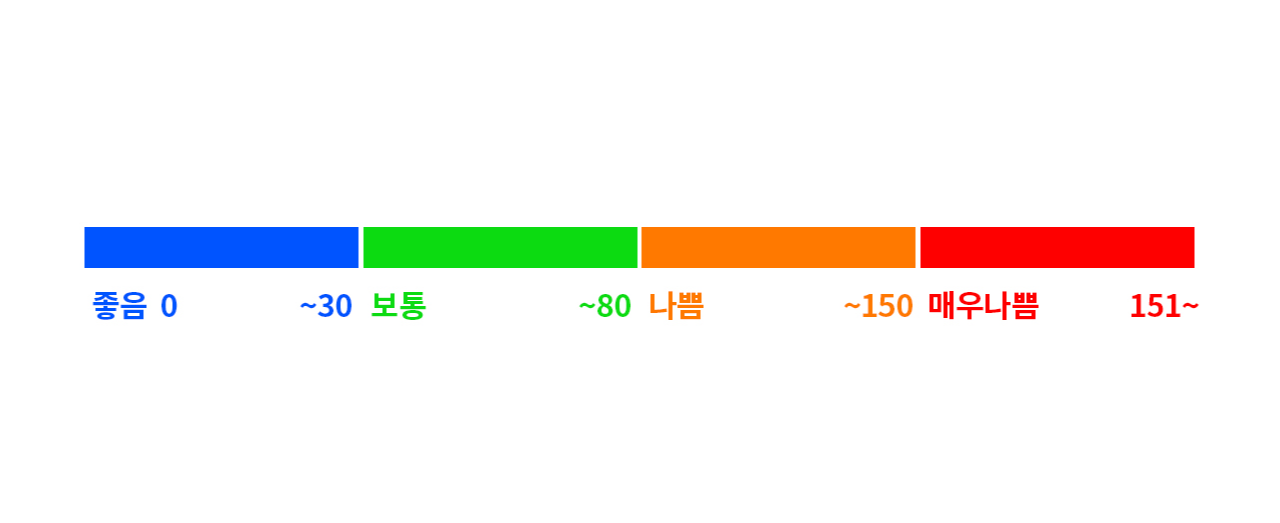
이제 미세먼지 측정값에 따라 LED 를 출력해봐야 해요.
미세먼지 값에 따른 색상은 아래를 참고해주세요.

LED 를 출력하려면 우리가 아는 파란색, 초록색 이렇게만 알아서는 안되겠죠?
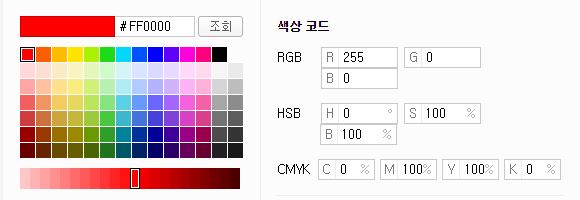
RGB 색상 값 찾기
아래의 이미지는 색상에 따른 RGB 값을 알려주는 그림입니다.

검색창에 'RGB 색상표' 를 검색하면 원하는 RGB 값을 찾을 수 있어요.
원하는 값을 찾으셨나요?
제가 선택한 값들은 아래 색상대로 진행했습니다.
' 좋음 ' #00D8FF
redValue = 0;
greenValue = 216;
blueValue = 255;
analogWrite(RED, redValue);
analogWrite(GREEN, greenValue);
analogWrite(BLUE, blueValue);
' 보통 ' #1DDB16
redValue = 29;
greenValue = 219;
blueValue = 22;
analogWrite(RED, redValue);
analogWrite(GREEN, greenValue);
analogWrite(BLUE, blueValue);
' 나쁨 ' #FFBB00
redValue = 255;
greenValue = 187;
blueValue = 0;
analogWrite(RED, redValue);
analogWrite(GREEN, greenValue);
analogWrite(BLUE, blueValue);
' 매우 나쁨 ' #FF0000
redValue = 255;
greenValue = 0;
blueValue = 0;
analogWrite(RED, redValue);
analogWrite(GREEN, greenValue);
analogWrite(BLUE, blueValue);
내가 정한 색상들이 LED를 통해서 비칠 때
원했던 색이 나오는지 확인해 봐야겠죠?
RGB LED 모듈 핀 연결
| RGB LED 모듈 | 아두이노 우노 |
| - | GND |
| R | D11 |
| G | D10 |
| B | D9 |
위의 표대로 연결 해주세요!
RGB LED 모듈 색상 테스트 소스 코드

주황색이 생각했던 것처럼 나오지 않아 값을 수정했습니다!
redValue = 250;
greenValue = 70;
blueValue = 0;
그럼 이제 코드에 넣어봅시다!
RGB LED 모듈 색상 테스트 소스 코드
Chapter 4. LCD 추가하기
마지막으로 LCD 를 추가해보겠습니다.
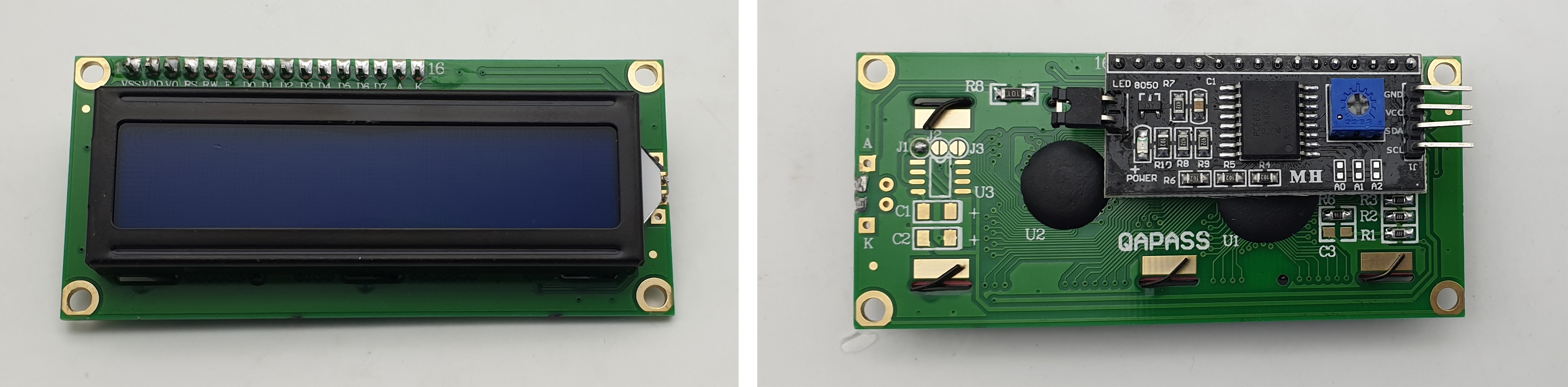
I2C LCD 는 무엇인가?

LCD 에 I2C 를 결합한 것이 I2C LCD 입니다.
I2C 를 결합하면 어떤 점이 달라질까요?
먼저 기존의 LCD 는 SPI 방식의 통신 방법을 사용합니다.

SPI(Serial Peripheral Interface)란 시리얼 통신 방식(직렬 통신 방식)으로
아래와 같은 포트를 통해 통신을 합니다.
| SLCK | Serial Clock |
| MOSI | Master Output Slave Input |
| MISO | Slave Output Master Input |
| SS | Slave Select |

I2C(Inter-Intergrated Circuit) 통신방식은 아래와 같은 포트를 통해 통신을 합니다.
| SDA | Serial DATA |
| SLC | Serial CLOCK |
아두이노에서 제공하는 기본 라이브러리인 Wire를 사용하면
I2C 방식의 SDA, SLC 두 포트를 이용해 통신이 가능합니다.
아두이노 우노에서는 SDA는 ANALOG 4번, SLC는 ANALOG 5번 핀에
연결하여 사용할 수 있습니다.
I2C LCD의 주소 알아보기
IIC/I2C 1602 LCD를 사용하기 위해서는
먼저 I2C 통신 슬레이브의 주소를 알아야 합니다.
주솟값을 다르면 소스 업로드를 해도 LCD에 출력이 되질 않습니다.
그래서 사용하기 전에 I2C 주솟값을 확인해봐야 합니다.
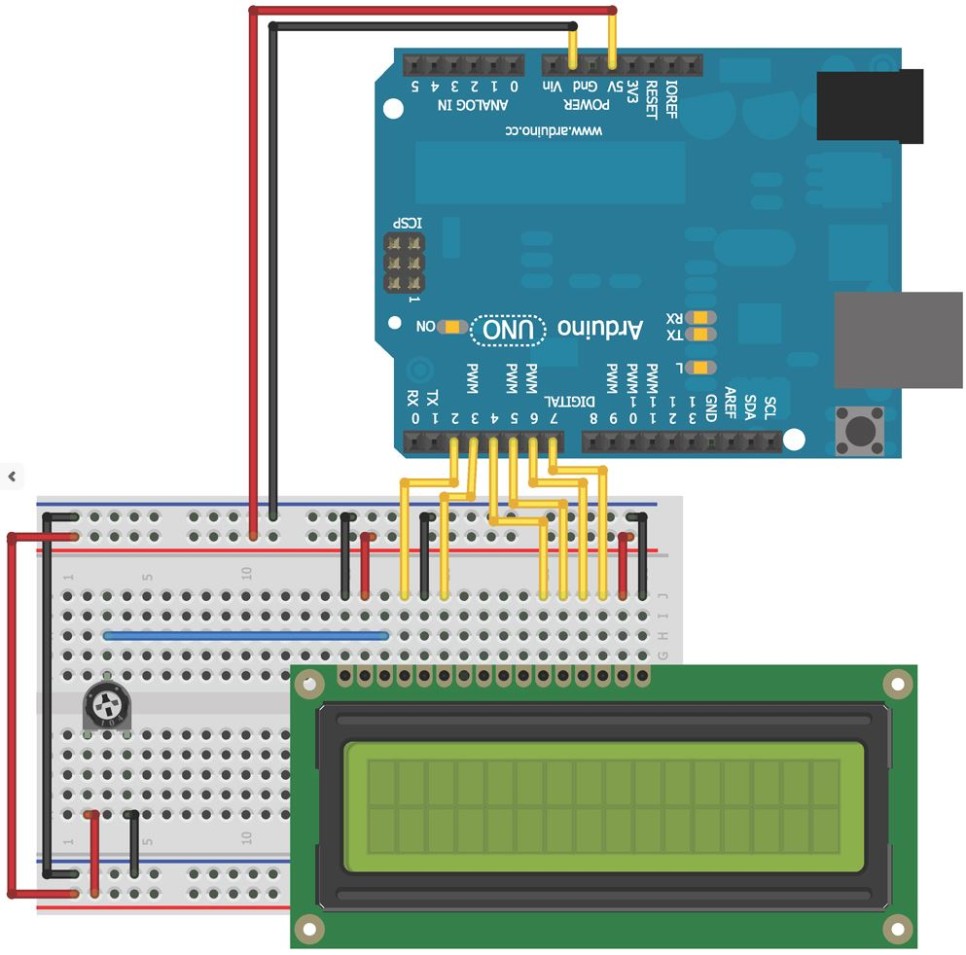
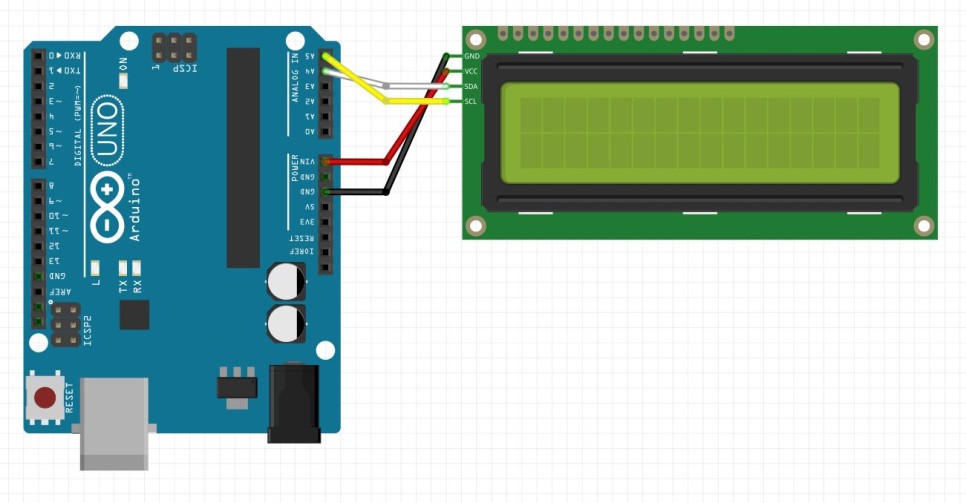
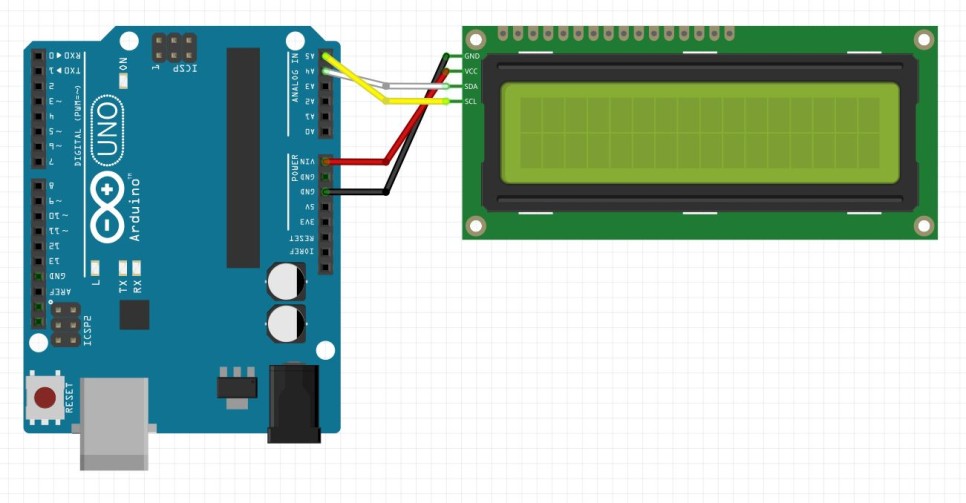
I2C LCD 주소 확인 소스 코드
I2C 주소 확인을 위한 소스입니다.


이렇게 연결을 해주시면 됩니다.
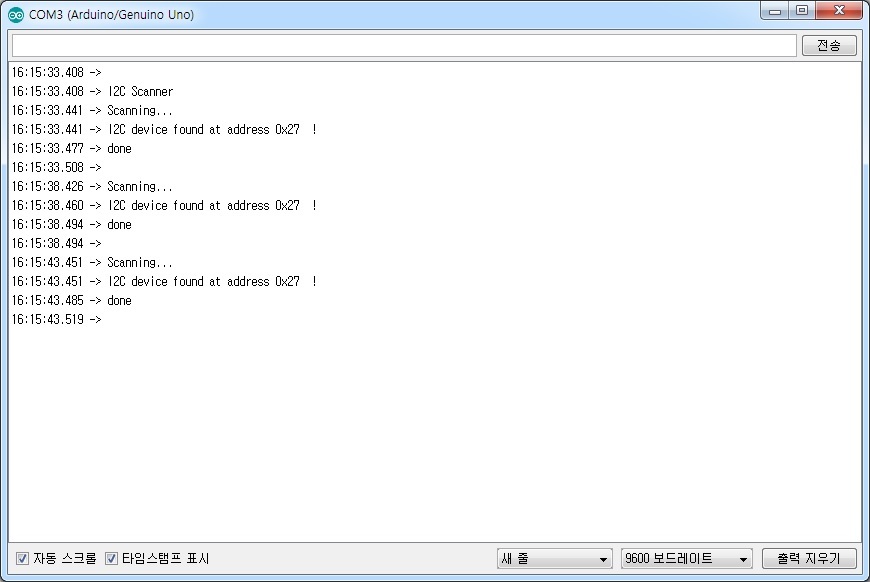
그 후에 업로드를 하시고 시리얼 모니터를 열어주시면
업로드 완료와 함께 시리얼 모니터에 주솟값을 출력해 줍니다.

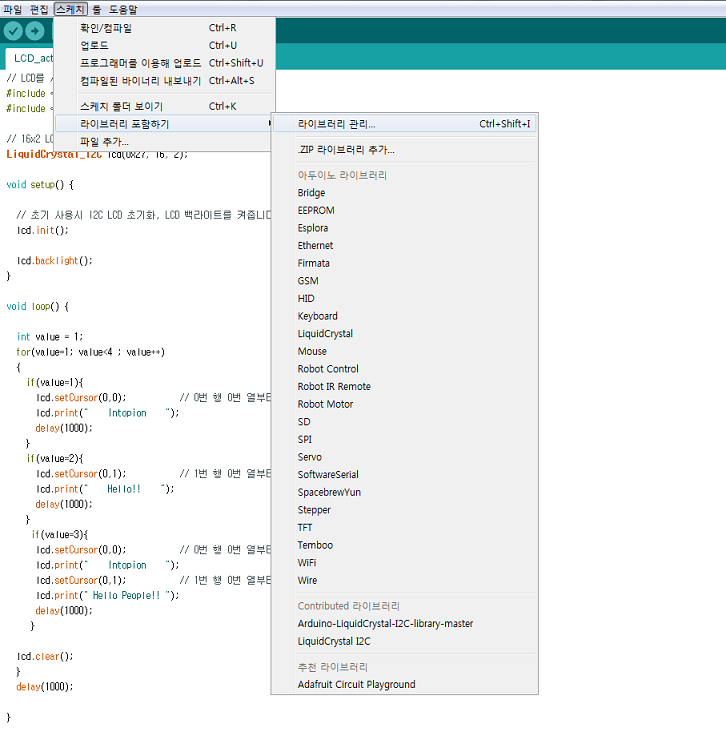
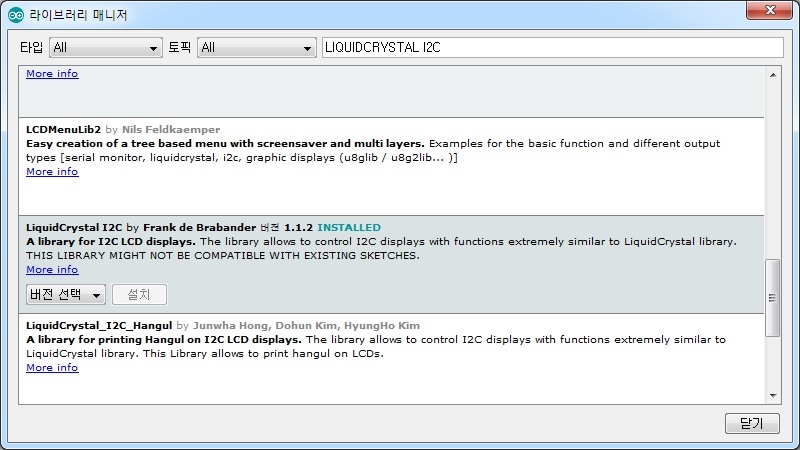
I2C LCD 라이브러리 추가하기
I2C LCD 코딩을 하기 전에 앞서 해주어야 할 것이 있습니다.
바로 I2C LCD 라이브러리 추가입니다.
그럼 추가하는 방법을 알아보겠습니다.


I2C LCD 동작 소스 코드
I2C LCD를 사용하기 위해선 먼저
LiquidCrystal_I2C.h 와 Wire.h 라이브러리를 추가해 주어야 합니다.
이후 객체를 생성해야 하는데 이때 주솟값을 알고 있어야 합니다.
이후에는 자신이 출력하고자 하는 행 열을 입력해 주고 출력 문구를 정하시면 됩니다.
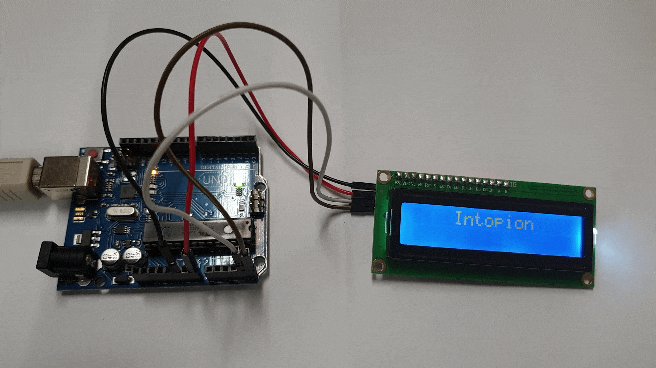
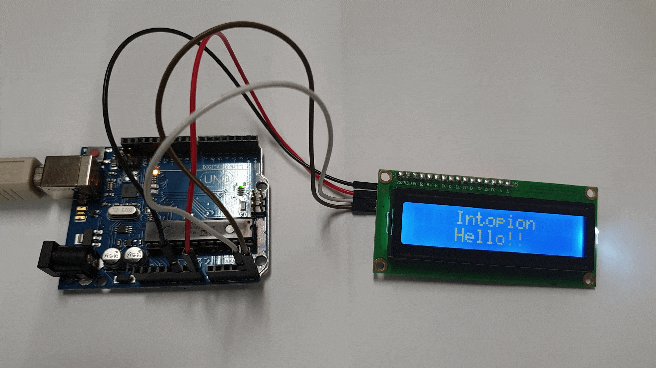
lcd.setCursor(0,0);
lcd.print(" Hello!! ");
이때 LCD 한 행의 크기는 16자리이니 유의해 줍시다.
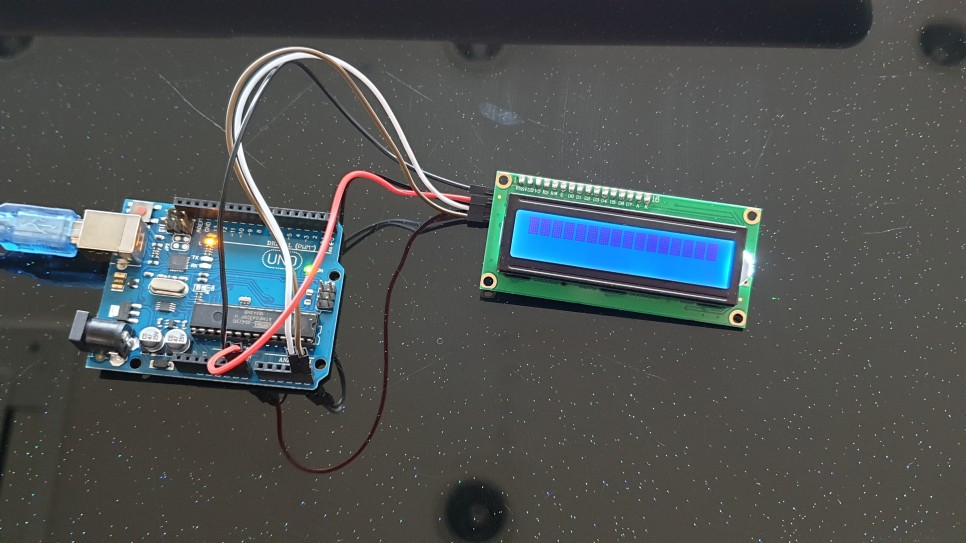
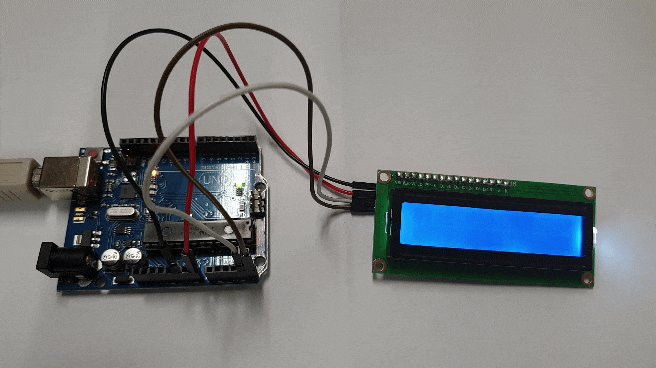
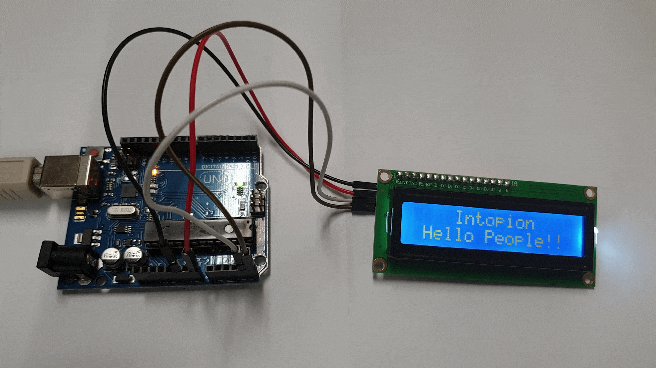
이제 이걸 업로드하면 아래와 같은 결과가 나옵니다.

다음 시간엔 챕터 3 으로 LED와 LCD 완성에 대한
강의를 이어나가도록 하겠습니다!
감사합니다.

전자부품 전문 쇼핑몰 인투피온입니다.
필요한 자재에 관한 문의는 홈페이지를 통한 견적 신청, 혹은 전화나 메일로 주시면 빠른 회신을 드릴 수 있도록 하겠습니다.
▶ 홈페이지: http://intopion.com/
▶ 전화: 02-2615-7278
▶ FAX : 02-6124-4242
▶ 메일: intopion@hanmail.net
'인투피온 강좌 > 아두이노 팁(Tip)' 카테고리의 다른 글
| 크롬, 웨일, 윈도우 기본 테마 바꾸기 (2) | 2022.09.16 |
|---|---|
| 아두이노 매뉴얼 [미세먼지 측정 키트] - 3 (0) | 2022.08.22 |
| 아두이노 매뉴얼 [미세먼지 측정 키트] - 1 (0) | 2022.08.18 |
| 아두이노 매뉴얼 [화분 물공급 키트] - 3 (0) | 2022.08.03 |
| 아두이노 매뉴얼 [화분 물공급 키트] - 2 (0) | 2022.08.01 |

